

1. 明确网站目标与功能
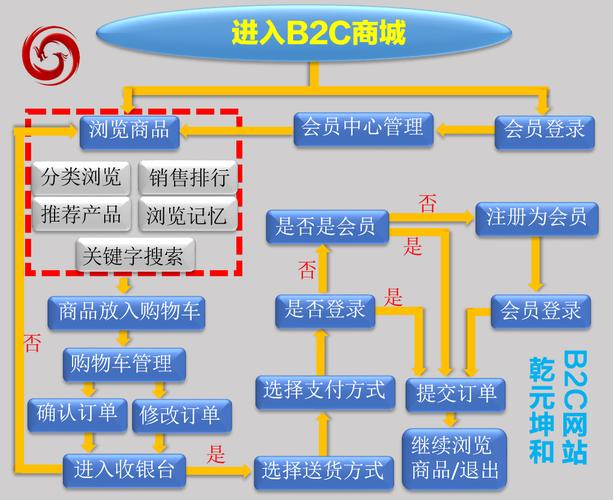
在编写源码之前,首先要清晰地确定网站的目标。它是一个展示型网站,用于宣传企业形象与产品?还是一个交互性强的电商平台,涉及商品交易、用户管理等复杂功能?明确目标后,进一步梳理网站所需的具体功能模块,如首页展示、文章发布系统、用户登录注册等。
2. 选择合适的技术栈
技术栈的选择至关重要,它决定了网站的开发效率、性能以及可维护性。对于前端开发,常用的技术有HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript。HTML负责搭建网页的结构,CSS用于美化页面样式,JavaScript则赋予网页交互性和动态效果。后端开发语言众多,如Python(Flask、Django框架)、Java(Spring Boot等)、Node.js等,每种语言都有其适用场景和优势。数据库方面,关系型数据库如MySQL、PostgreSQL适合结构化数据存储,非关系型数据库如MongoDB则在处理非结构化数据上表现出色。
二、前端源码编写
1. HTML搭建结构
HTML以标签为基础构建网页骨架。从``标签开始,包含``和``两大部分。``标签内通常放置网页的元信息,如`
欢迎来到我的网站
这是一段简单的介绍文字。
```
2. CSS美化样式
通过CSS,可以为HTML元素添加各种样式。可以采用内联样式(直接在HTML标签中使用`style`属性)、内部样式表(在``标签内使用`