

1. 确定网站定位:首先要清晰界定网站的目标受众,是面向消费者、企业客户,还是特定兴趣群体。例如,一家时尚电商网站的受众主要是追求潮流的消费者,而企业官网的受众可能包括潜在客户、合作伙伴与投资者等。同时,明确网站的功能,是用于信息发布、产品销售,还是提供在线服务等。
2. 规划网站结构:依据定位与功能,规划网站的页面布局与导航结构。常见的结构有扁平式和树形结构。扁平式适用于页面较少的网站,所有页面都在主菜单直接呈现;树形结构则适合丰富、层级较多的网站,如大型电商平台,首页下分多个品类页面,品类下再有具体产品页面。合理的结构能方便用户快速找到所需信息。
域名与空间选择
1. 挑选域名:域名如同网站的门牌号码,需简洁易记、与网站主题相关。可以包含品牌名、关键词等,如电商网站可选用品牌名全拼加“shop”的形式。同时,尽量选择常见的顶级域名,如.com、.cn 等,提升可信度。
2. 租赁空间:根据网站规模与流量预估选择合适的服务器空间。小型企业网站或个人博客可选用虚拟主机,成本低且维护简单;流量大、对性能要求高的网站,如大型新闻门户,则需考虑独立服务器或云服务器,以确保网站稳定运行。
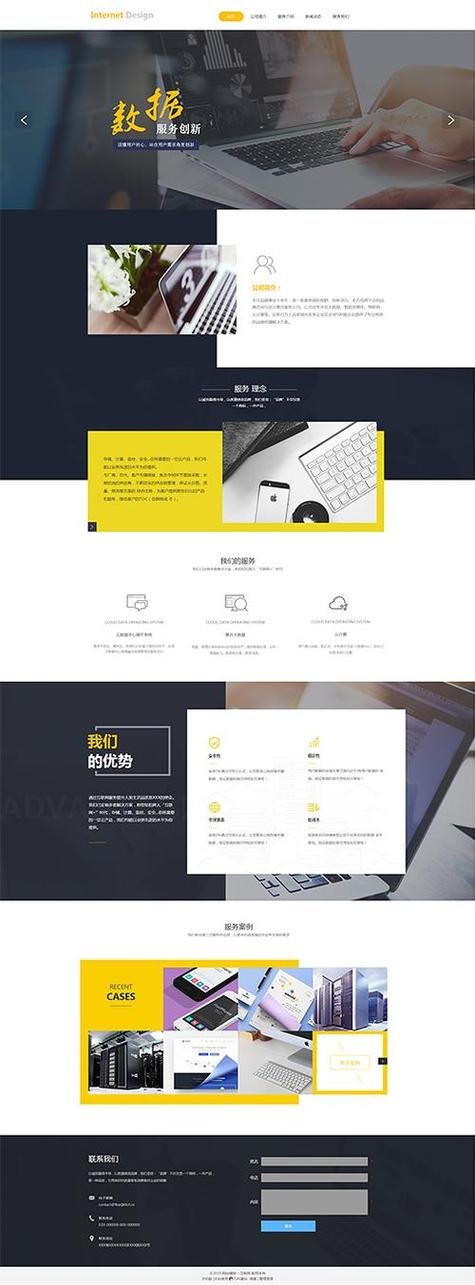
网站设计
1. 整体风格:风格应与网站定位相符。如儿童教育网站可采用活泼鲜艳的色彩、卡通形象的设计元素;金融机构官网则多使用沉稳大气的色调与简洁严谨的布局。
2. 页面布局:遵循简洁有序原则。首页要突出重点与核心功能,如产品展示网站将热门产品置于显著位置;导航栏清晰明确,方便用户切换页面;正文排版易读,合理运用图片、视频等多媒体元素,增强视觉效果。
网站开发
1. 选择开发方式:若技术能力有限,可利用网站建设平台,如 WordPress、Wix 等,通过简单的拖拽操作就能搭建网站。若对功能与设计有高度定制需求,则需专业的前端与后端开发团队。前端负责页面的视觉呈现与交互效果,使用 HTML、CSS、JavaScript 等技术;后端处理数据存储、用户认证等功能,常见的语言有 PHP、Python(Django、Flask 框架)、Java 等。
2. 确保兼容性:开发过程中要保证网站在不同浏览器(如 Chrome、Firefox、Safari 等)和设备(桌面电脑、平板、手机)上都能正常显示与使用,避免出现页面错乱、功能无法操作等问题。
填充
1. 撰写优质文案:是网站的核心。文字要简洁明了、准确传达信息。产品介绍需突出特点与优势,新闻资讯要真实及时,博客文章要有深度与价值,以吸引并留住用户。
2. 整理多媒体素材:搭配高质量的图片、视频等素材,增强的吸引力。图片要清晰、主题明确,视频要剪辑流畅、画质清晰。例如,旅游网站的景点图片与宣传视频能让用户更直观感受目的地魅力。
网站测试
1. 功能测试:全面检查网站各项功能是否正常,如表单提交、购物车结算、文件下载等。模拟用户操作流程,发现并修复可能出现的漏洞。
2. 性能测试:检测网站的加载速度、响应时间等性能指标。过大的图片、复杂的代码可能导致加载缓慢,影响用户体验,需进行优化。同时,测试网站在不同网络环境下的表现。
3. 兼容性测试:再次确认网站在各种浏览器和设备上的显示与功能情况,确保所有用户都能获得一致的体验。
网站上线与维护
1. 上线部署:完成测试后,将网站文件上传至服务器,解析域名,使网站正式面向公众开放。
2. 日常维护:定期更新网站,保持新鲜感与吸引力;监控网站性能与安全,及时处理出现的故障与漏洞;根据用户反馈和数据分析,持续优化网站设计与功能,提升用户满意度。