
在当今数字化时代,拥有一个展示个人网页设计能力的在线简介至关重要。它不仅是你技能的名片,更是吸引潜在客户、雇主或合作伙伴的有效途径。以下将详细介绍如何编写网页设计个人简介的源代码。

一、前期规划
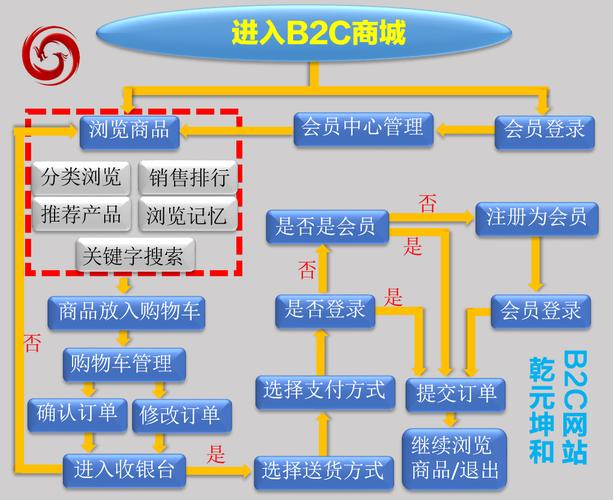
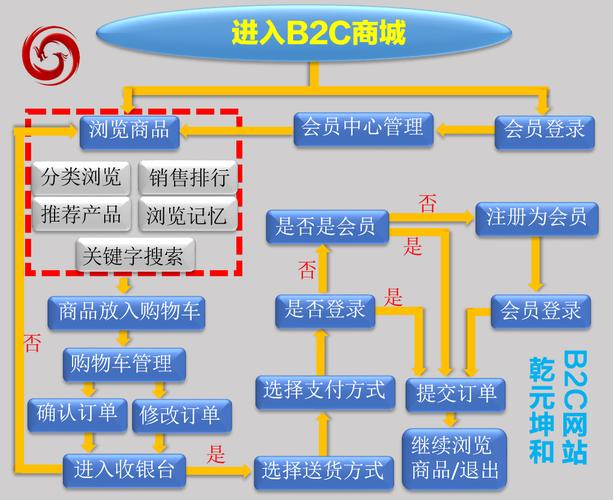
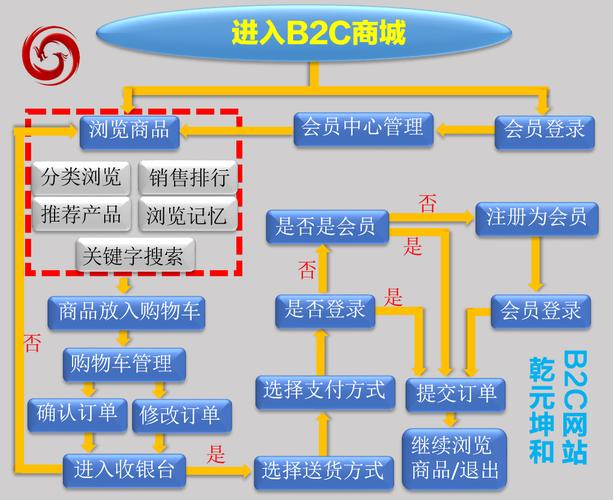
在编写代码之前,需要明确个人简介网页的结构和。通常应包含基本信息(姓名、联系方式)、专业技能(如掌握的网页设计工具、编程语言)、工作经历、项目展示以及个人作品链接等。例如,将页面划分为页眉(包含姓名和导航栏)、主体(各板块详细信息)和页脚(版权信息等)。
二、HTML基础结构搭建
HTML(超文本标记语言)是网页的骨架。首先创建一个基本的HTML文件,使用``声明文档类型,然后是``标签包裹整个页面。在``标签内设置页面`
`,如“[你的名字] - 网页设计个人简介”,还可以添加元数据`<meta>`,如设置字符编码`<meta charset="UTF-8">`,确保页面正确显示特殊字符。<br/>```html<br/><!DOCTYPE html><br/><html><br/><head><br/> <meta charset="UTF-8"><br/> <title>[你的名字] - 网页设计个人简介 ```
三、页眉部分实现
页眉一般包含网站和导航栏。使用`